Client: Concept for Louvre Museum Year: 2024 Role: UX Research and Design, Prototyping, UI Design Team: Self-Directed
Background: The Louvre is the most visited art museum in the world, holding up to 380,000 objects and displaying 35,000 works of art in eight departments. With approximately 9 million visitors a year, this cultural icon is an essential stop for European travelers, art lovers, and Parisians.
Problems
Purchasing Tickets is A Challenge
It is strongly encouraged to purchase tickets before visiting the Louvre, but this experience was difficult. When selecting tickets for purchase, the amount of informational text is overwhelming. After selecting visiting details, a user is taken to a separate pay portal with very slow load times.
Navigation is Disorienting
The Louvre is HUGE. There is so much to look at it’s difficult to know where to go and how to get there. Even with multiple maps in the Louvre, the crowds make it difficult to navigate. It’s challenging to effectively communicate which rooms are closed for renovations/exhibit changes.
Pictured: Aerial View of Louvre*
Crowds Make Engaging with Art Difficult
With 30k visitors a day, crowd control (or lack thereof) contributes to a lot of issues, and can be a detriment to many visitors’ experiences. Multiple complaints come from users about how overwhelmed they are by the crowds, and how it prevents them from engaging with art they want to see.
Below is some real visitor feedback from those who traveled to the Louvre:
“They should communicate room closures better. It’s very frustrating when you navigate for 15 minutes through crowds only for a major attraction to be closed.”
“I really wish I had researched the exhibits better. I didn’t know where to go, and the places I went to weren’t as interesting to me.”
“The museum is a maze which is difficult to navigate...there are so little signs. I couldn’t find the bathroom, and it was tricky to find rooms that weren’t crowded. ”
“The crowds are almost unbearable. Wish we knew where we could go where it’s less busy.”
“Worst [ticket] booking website. Outdated...not usable on mobile, unclear process, fields and no proper guidance. ”
The Louvre has a great opportunity to implement technology to help overcome some of the hurtles of the massive amount of crowds coming to the Louvre.
Solution: Louvre Experience Mobile App
Simplify the ticketing process for all visitors
Help visitors find their way in the massive space of the Louvre
Educate and more effectively communicate with visitors to enhance their overall experience
Research and Ideation
On average, the Louvre gets 9 million visitors a year and caps attendance at 30,000 visitors a day. Based on visitor feedback, there are opportunities to enhance the experience they have at the Louvre.
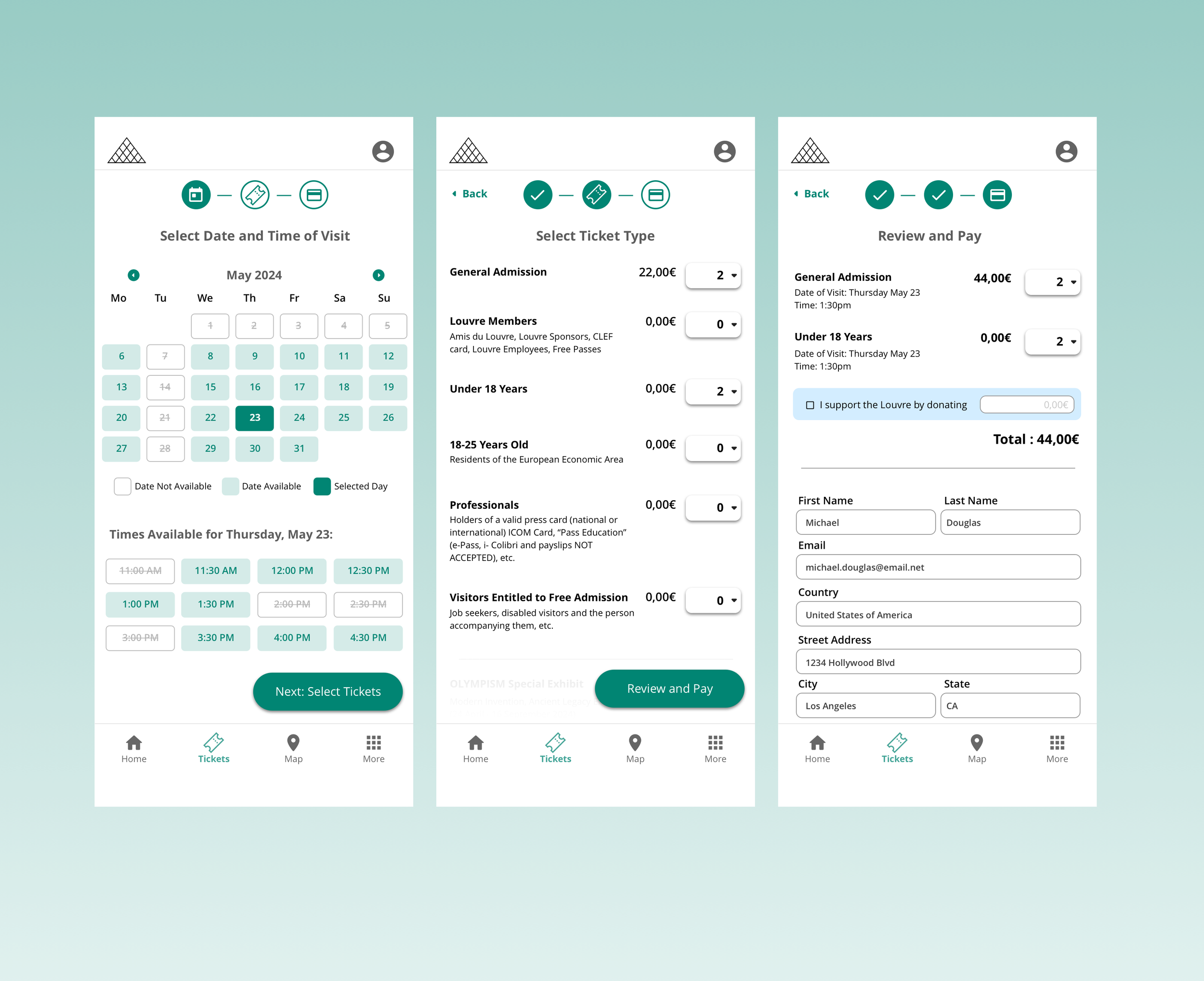
Simplify Ticket Purchasing
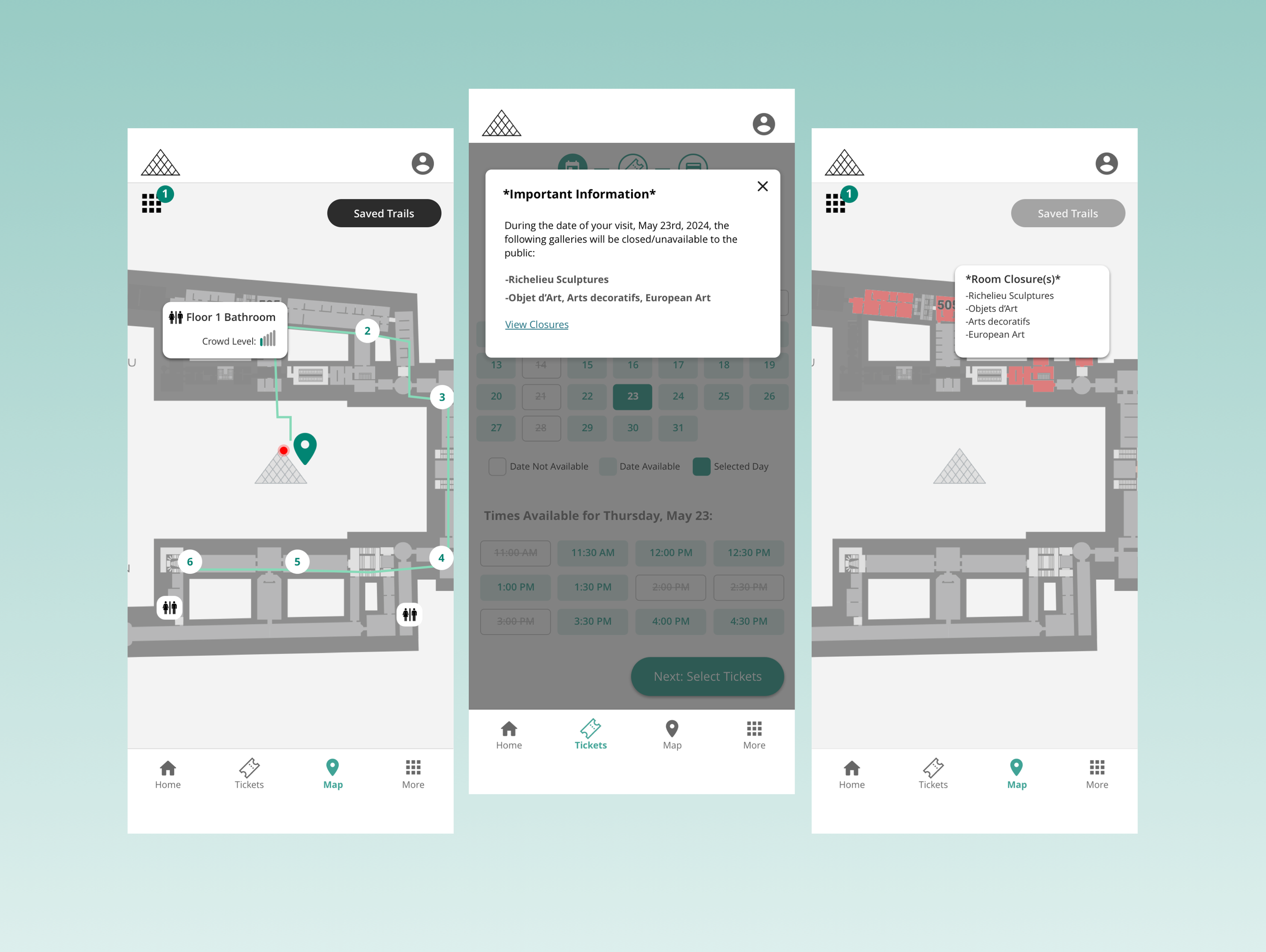
From 6+ ticketing screens to 3, this app allows for a streamlined purchase of tickets without disruption. The most relevant information is being displayed for the users, and aren’t being overwhelmed with supplemental text.
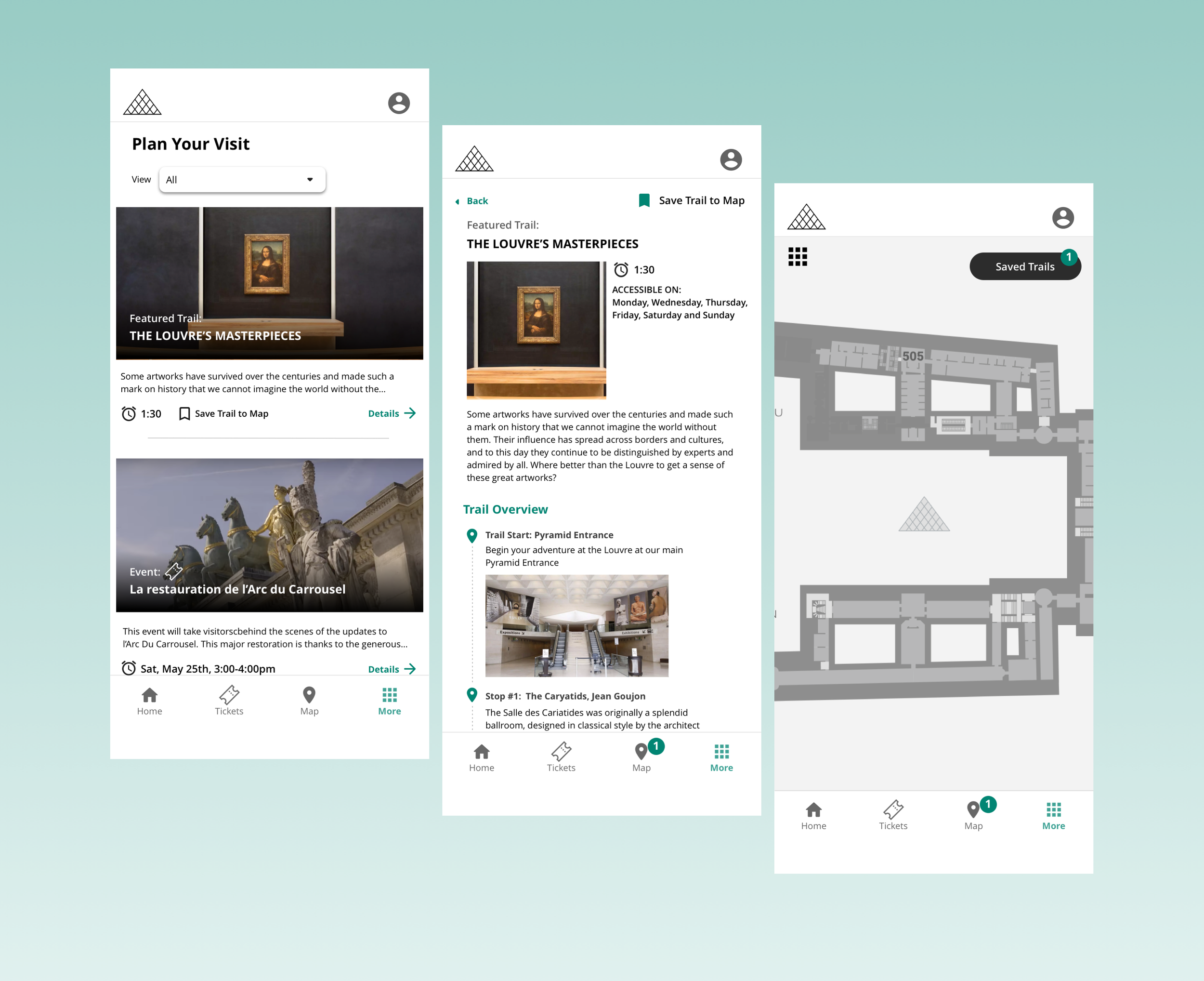
Plan Out Your Trip Ahead of Time
Not sure what to look at? Follow Louvre Trail Presets through the museum. Whether you have 2 hours to spare or a full day in the museum, trails allow users to experience great masterpieces and an easy-to-follow map.
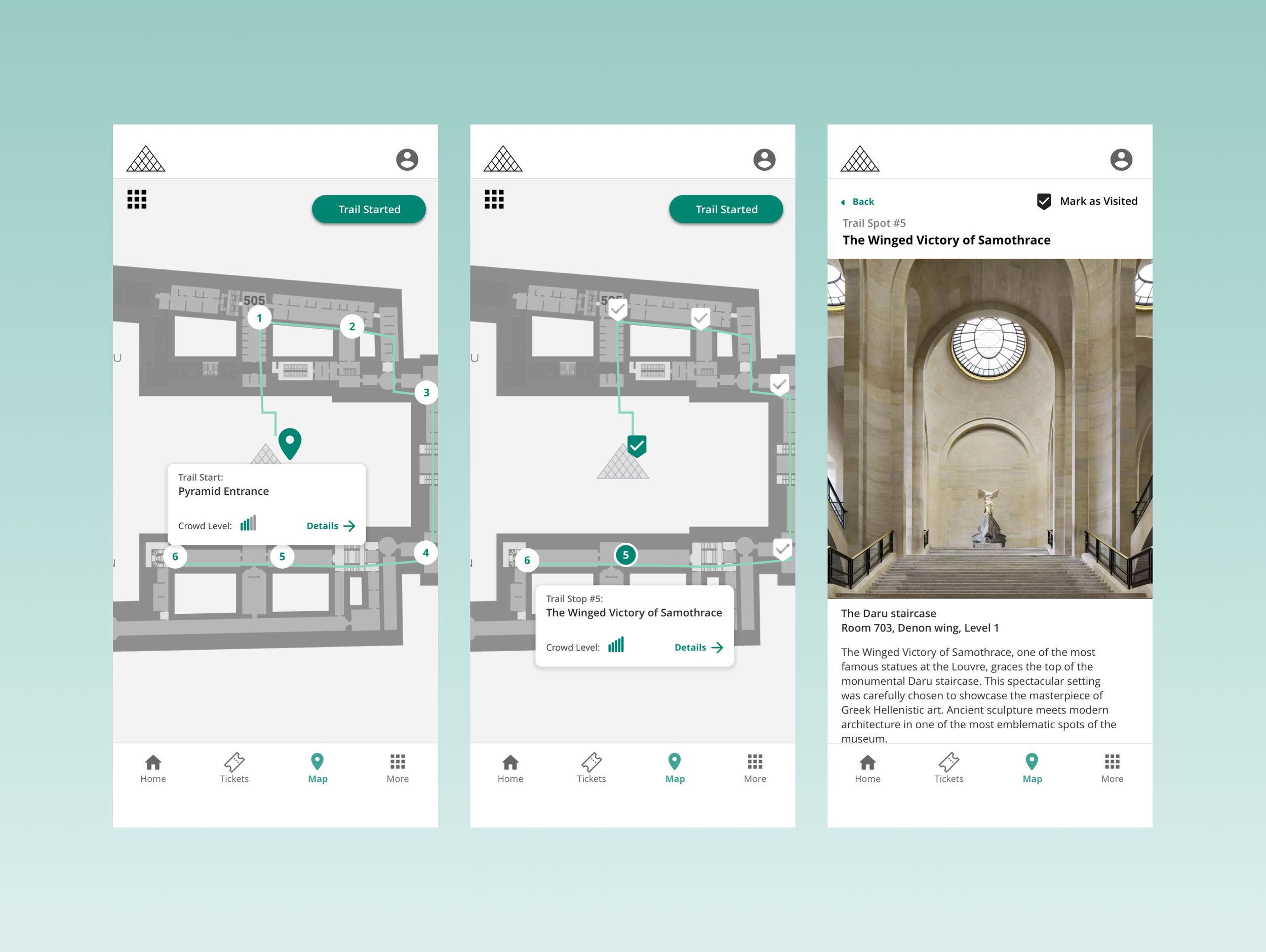
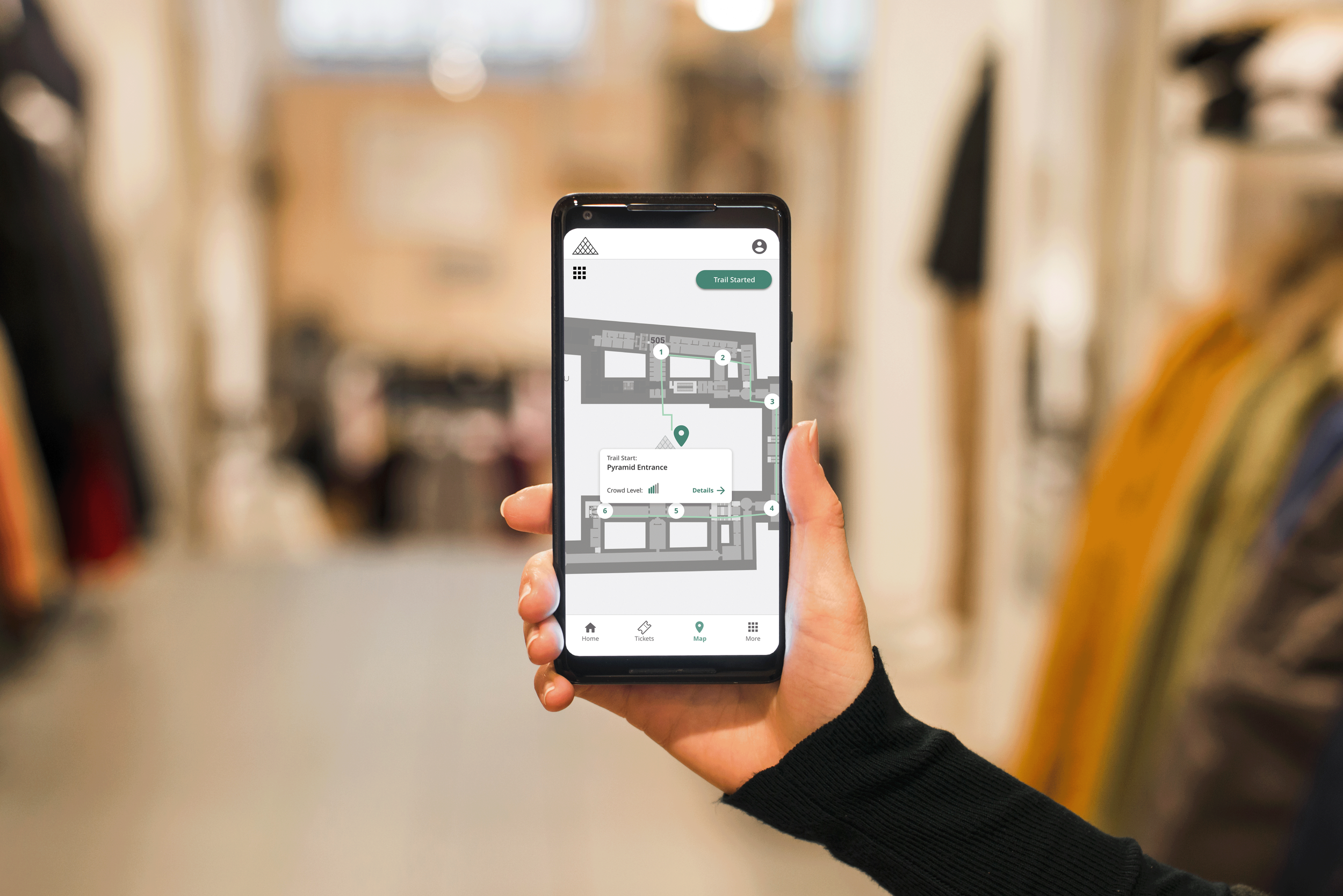
Follow Your Trail
Once a visitor makes it to the museum, they can track their trail journey from beginning to end. Each trail comes with a designated path with details on each piece of art visitors will encounter. What’s extra nice: a crowd tracker is in place to help visitors plan their visit more effectively and avoid rooms that are overcrowded.
Better Communication
“How busy is this particular room?” “What art exhibits are going to be closed off the day I visit?” “WHERE is the bathroom?!” This app gives timely and relevant updates to visitors, and can help them figure out where they can and cannot go.
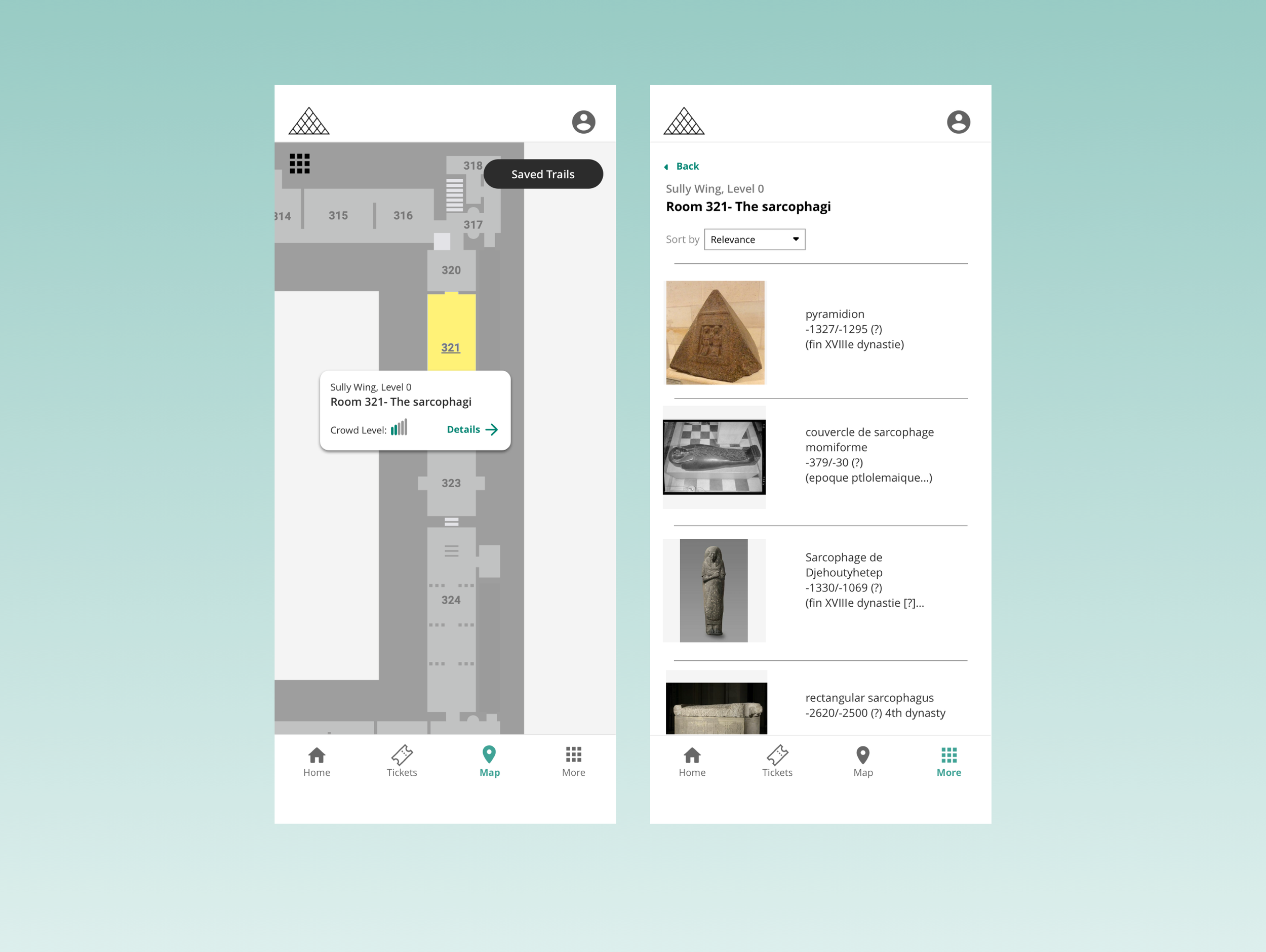
Make Discovery a Little Easier
Not a fan of trails? Take discovery into your own hands and search through individual galleries. Get descriptions of artworks and objects at your fingertips, no translating required.